22/06/18 · WordPressで記事を書いていて画像を挿入したいな、と思うことが必ずあると思います。 画像アップロードして挿入する方法はとっても簡単にできてしまいます。 しかし、何も考えずにアップロードしてしまうと、 「記事が重くて開くのに時間が掛る!」 「綺麗な画像だったのに解像度さらに画像の数が多くなるとサイトが重くなるので、表示速度は遅くなります。そこで、ワードプレスに自動で画像を圧縮してくれるプラグインをインストールしていきましょう。 おすすめのプラグインは「EWWW Image Optimizer」です。インストールして有効化させた後、いくつかの設定をするだ/04/ · 画像の中のボタンのように一部にリンクを貼りたいんだけど、どうすればいいのかな? ワードプレスの記事で、画像の中の一部、たとえばボタンをリンクさせられれば良いなと思ったことはありませんか。 それができるんです。 「クリッカブルマップ」といいます。

既存のhtmlサイトをwordpress化する方法 株式会社ウェブロード
ワード プレス 画像 囲う
ワード プレス 画像 囲う-画像ブロックを追加します。画面左上にある「+」アイコンをクリックし、一般ブロックの中にある「画像」ブロックをクリックしてください。 「画像」ブロックが記事に追加されました。 次に表示する画像を選択します。既に WordPress にアップロード済みの画像を使用する場合は「メディアライブラリ」をクリックして画像を選択してください。今回は新規に10/08/18 · ワードプレスを書くならアメブロとの違いを知ろう ワードプレス 112 WordPressのサイトマップを作りました!XMLサイトマップはGoo ブログ関係 1910 Web集客は1つの良質なコンテンツを使いまわす SEO・検索



Wordpress ワードプレス のパーマリンク設定方法 カテゴリー名をパーマリンクに設定する Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ
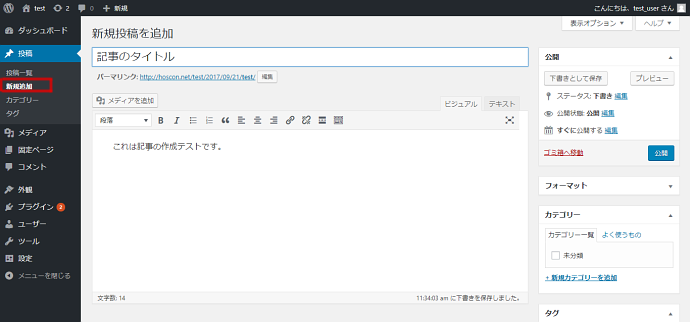
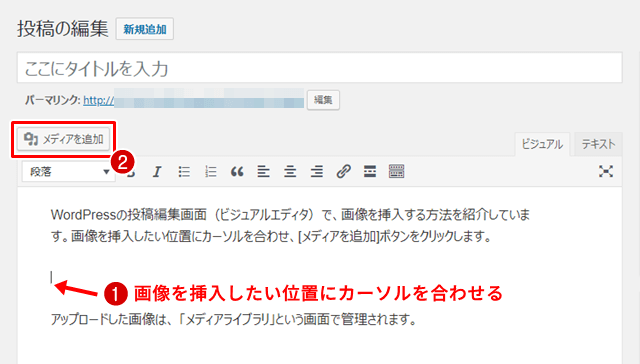
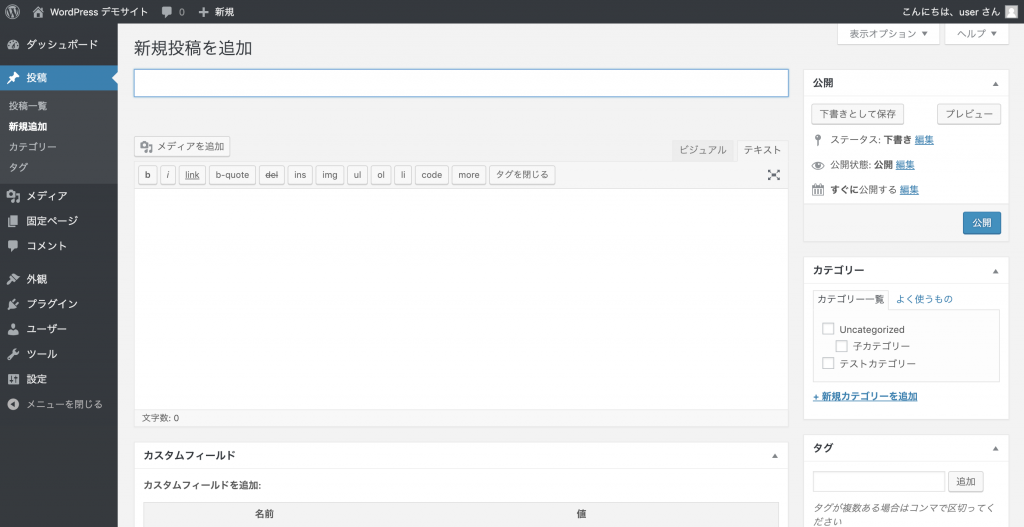
まずはワードプレスに画像をアップロードしよう 画像サイズの変更をする前に、ワードプレスの画像をアップロードしましょう。 記事(投稿や固定ページ)に画像を挿入するのであれば、 記事の編集画面の左上にある「メディアを追加」をクリック します。08/02/21 · ワードプレスの「メディア設定」画像サイズのおすすめ設定方法 ワードプレスでは、記事の投稿などで画像をアップロードすると自動でサムネイル画像・中サイズの画像・大サイズの画像を生成するようになっています。 この画像からちょうどいい画像を選んで記事内で使用することができるのですが、事前にワードプレスの設定画面でサイズを指定しておいた方がワードプレスの画像サイズに気を付けないとサイト速度が遅くなる 前にも書きましたが、画像の容量が大きいと、ページが表示されるまでに時間がかかってしまいます。 googleによると、モバイルサイトの読みこみに3秒以上かかると、 ユーザーの53%が離脱する と言われています。 また
26/09/ · ワードプレスをやろう!と決めてから何日も過ぎている・・・ ようやく初めてログインできても全く進まない・・・ なんとかブログの投稿を始めたが全然稼げない・・・ これ以上時間を無駄にしたくない・・・ そんなあなたには下記の書籍がおすすめです! ワードプレスの始め方 ~稼ぐたWordPress ( 127 Views) ぐーぐーぺこりんこ ワードプレス(WordPress)画像の横幅を自動調整できるようにしてみました27/10/19 · WordPress(ワードプレス)でホームページを作りたい! という方からよく聞くお悩みのひとつが、「ホームページに画像を入れたいけれど、使える写真やイラストがなくて」というもの。 そんな時に頼りになるのが 「フリー素材(無料で使える画像素材)」 です。 とても便利なフリー素材ですが、正しい探し方・使い方を知っておかないと、「フリー素材だと
Wordpressの設定方法 分かりやすく解説! WordPressの記事に画像を挿入する方法 Tweet Pocket WordPress を使用することで初心者でも簡単に見映えのよいコンテンツを作成することができる。 そして読者の理解を深めてコンテンツに満足してもらうためにも、画像は欠かせないものだ。 今回は、画像の挿入から各種設定まで一つひとつ分かりやすく解説していく。 手順通り10/09/ · ワードプレスのメニューを画像にする wp小細工 0924 0910 ホーム、企業概要、サービス、お問い合わせ・・・ ホームページのメニューは、ほとんどが文字で作られます。 これを画像に置き換えると・・・ だいぶイメージが変わりました。 メニューを画像に変える手順 メワードプレスブログの画像の名前は適当だと死ぬよ|パーマリンクアルファベットjpgへ統一ルール 18年8月29日 年8月3日 Contents ブログ画像ファイル名「****jpg」はどれがベスト? ※ひろしワークの場合の画像ファイルの名統一ルール ※この記事は良く分からない人は



入門 Wordpressの基本的な使い方 管理画面編 カゴヤのサーバー研究室



Wordpressとは 初心者でも分かる基本機能とメリット デメリット デジ研
18/07/ · ワードプレスブログの画像サイズを変更や圧縮する方法 続いてワードプレスブログの画像を リサイズしたり圧縮するやり方 は下記になります。 ワードプレスのプラグイン『EWWW Image Optimizer』を使う05/08/17 · 画像でわかりやすく手順を説明すると。 文章をドラッグ、選択します。 引用の「 」ボタンを押して枠で囲われていれば完成。簡単ですね。 画像引用のポイント 1・画像を引用する場合、フリー素材や自分の画像と引用した画像の区別をする。 2・どこから引用したのか「出典 」と出典元の明示、出典元のリンクを作成。出典元でない先からは引用しない。 3.引用18/03/ · ワードプレスのテキストエディターで、挿入している画像をクリックすると下の写真のようなuiが現れますので、鉛筆マークを選択します。 次に、「 画像詳細 」画面で「 上級者向け設定 」から「 画像CSSクラス」 に「 クラス名(wakusen) 」を記入し、「 更新 」を押せばその指定した画像



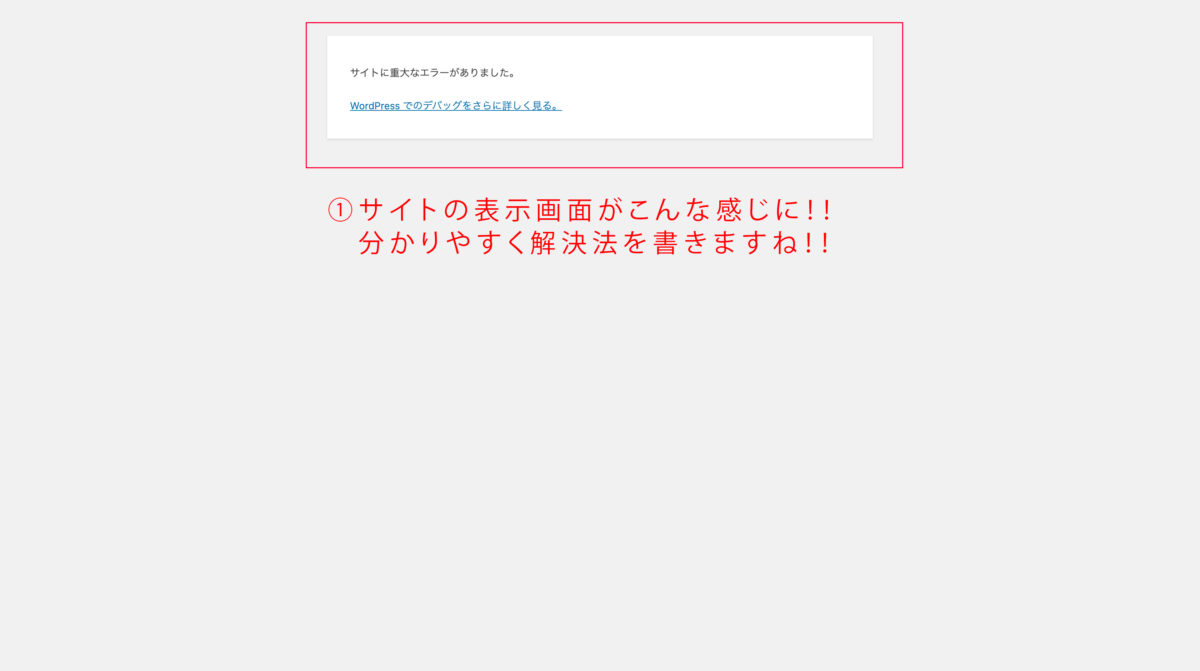
真っ白に ワードプレス重大なエラーの解決法 Rainrian



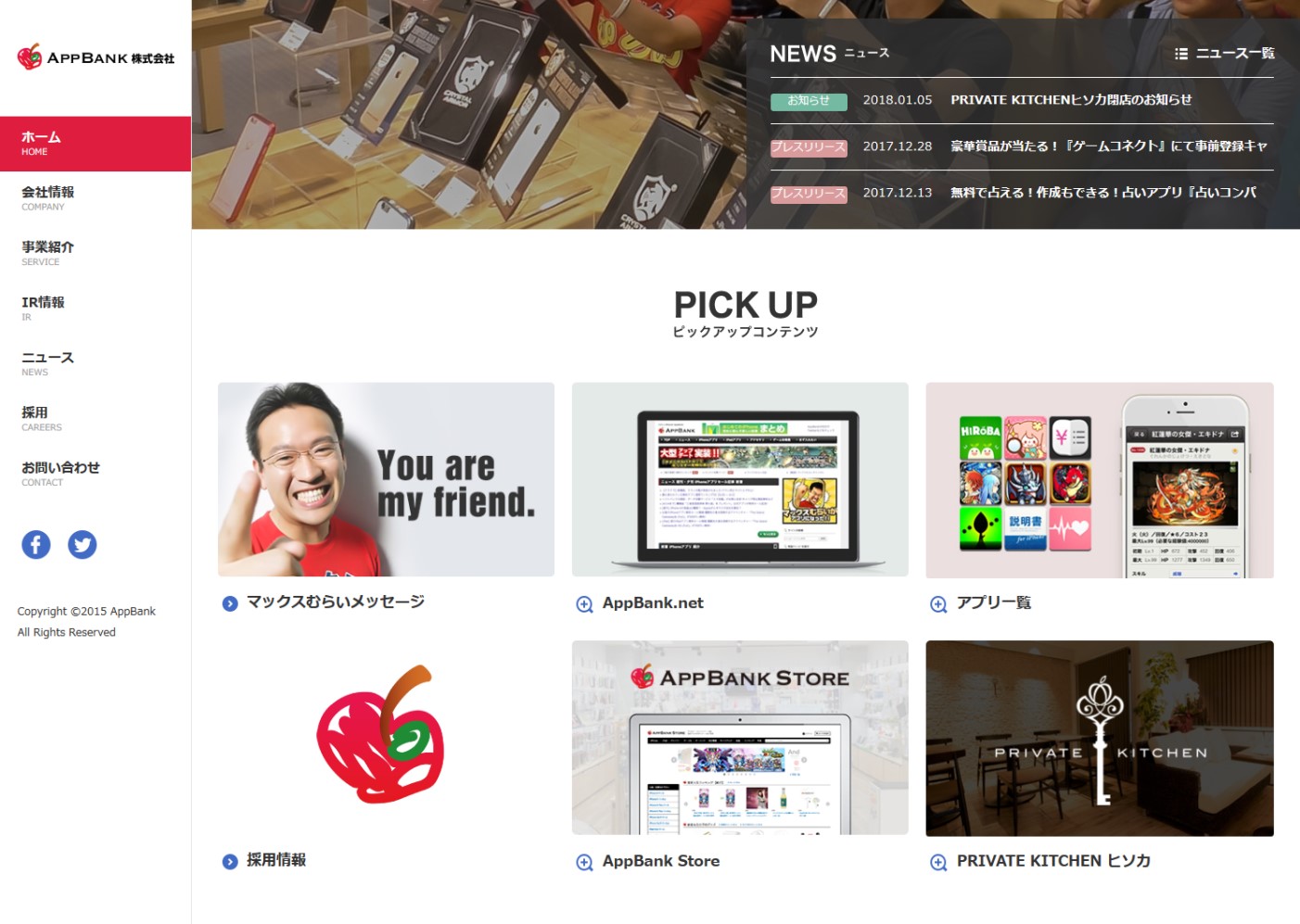
Wordpressを利用したサイト事例選を一挙にご紹介
あっ、ワードプレスの元画像消しちゃった!WPから画像のみダウンロードしたい 8ビュー スマホでOK!かんたんアフィリエイト写真の撮り方いろいろ 4ビュー;/06/ · WordPress (ワードプレス)のフリー画像万能検索の「ODAN」 ODAN 「ODAN」は 38ものフリー画像サイトを一括で検索 してくれる便利なサイトです。 「ODAN」を作ったのが日本人の方なので、日本語で入力しても 自動で英語に変換 して検索してくれます。 ODANで検索できるサイトは例えば以下のようなサイトがあります。 ・ ・ ・Reshot ・03/11/ · 特に何も設定せず、ワードプレスに画像をアップロードしてる方って結構多いんじゃないでしょうか。 実はそのままだと勝手に複数サイズの同じ画像が自動生成され、サーバー容量を圧迫してしまいます。画像をたくさん使うサイト・ブログは特に要注意。 ここではそんなワードプレスの



安いは正義 ワードプレスの格安制作会社おすすめ9選 W2b ホームページ作成のブログ



Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事
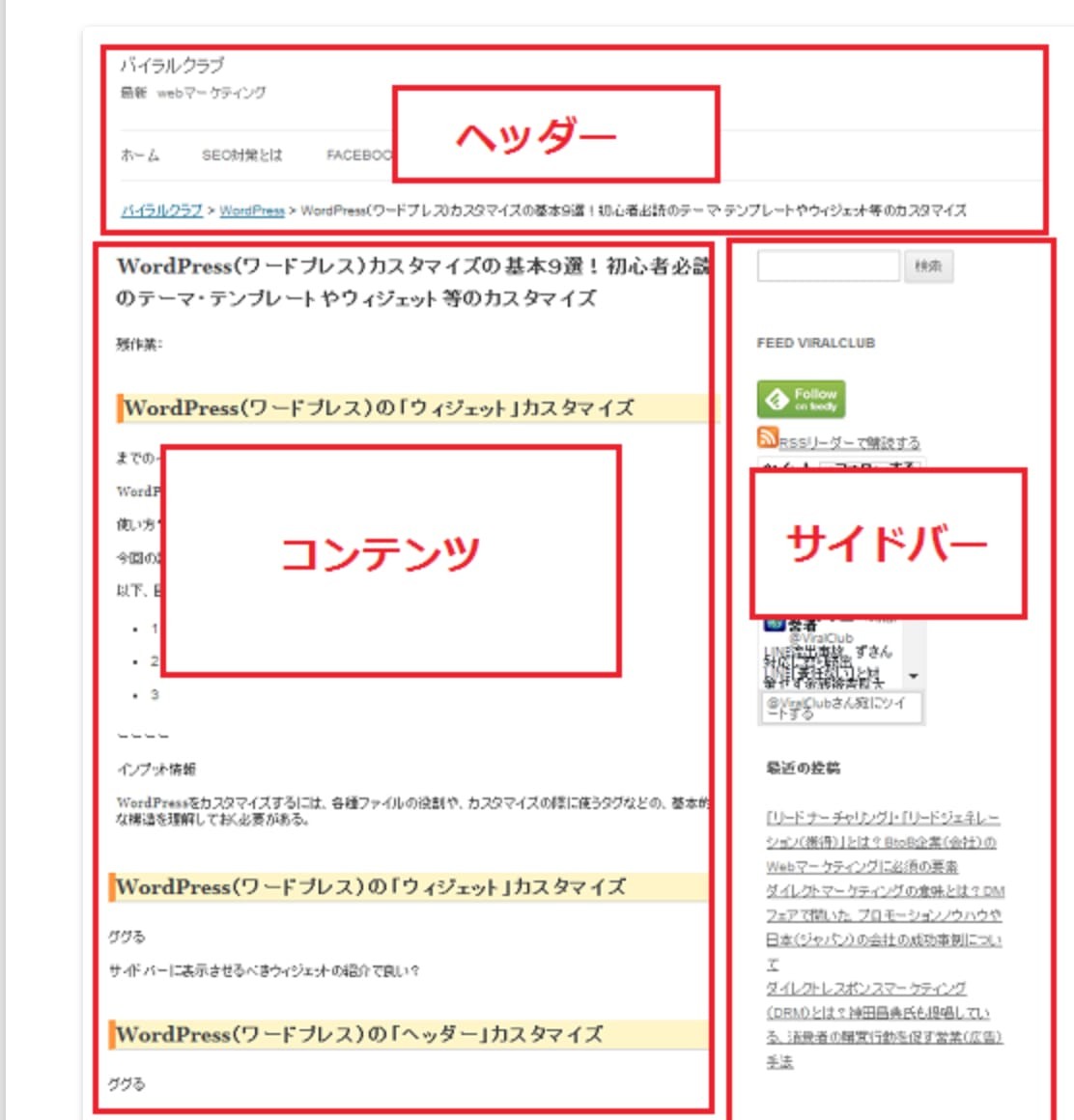
29/08/16 · どうも、征矢です。 この記事では、ワードプレスのヘッダー画像を設定する方法について解説します。 ヘッダー画像は、必ず設定しなければいけないものではありませんが、ブログの内容に合ったイメージのヘ16年3月時点で、59万点以上の画像が登録されており、写真、イラスト問わず非常に豊富です。 また、日本語による検索にも対応しており、素材の探しやすさも抜群です。 Flickerほどの量ではないのですが、ブログのイメージ画像で使いやすい画像が多く、使い心地が良い印象です。 Wordpressプラグインで、ブログ挿入の手間を大幅に削減 この、Wordpressプラグインを16/10/ · 2.ワードプレスで記事内に画像を挿入する方法 では画像の準備ができたところで、いよいよ記事内に画像を挿入していきましょう。流れとしては、 用意した画像をワードプレスにアップロードする;



ワードプレスって何 超初心者に向けて ワードプレス を徹底解説します アフィリエイトjapan



プロも愛用 おしゃれなwordpressテーマおすすめ10選 日本語対応 Mixhost サーバーコラム
08/03/ · ワードプレスに登録しているメールアドレス以外で登録してしまった場合、プロフィールのアバター画像が反映されません! あお わたしがワードプレスに登録しているアドレスはヤフーメールなのですが、間違ってGmailアドレスで登録してしまっておりました。ワードプレスのアイキャッチ画像は重要性は高い必ず設定しよう ワードプレスにおけるアイキャッチ画像の重要性 とは、 クリック率向上⇒サイト全体の評価up⇒収益増ということ です。必ず設定しましょう。 ココがポイント クリック率を向上させる画像;



プロ厳選のwordpressのテンプレート 無料 有料あり ブログ ホームページにおすすめテーマは Mixhost サーバーコラム



ワードプレスでカテゴリー タグを取得 出力する オリジナルtシャツを1枚から格安制作 神戸tシャツ製作所



Wordpressのログイン方法とログインできない場合の解決法



Wordpress ワードプレス とは できること 機能を分かりやすく解説します カゴヤのサーバー研究室



Wordpressを利用したサイト事例選を一挙にご紹介



Wordpress ワードプレス とは 初めてでも仕組みと使い方がわかるプロの解説 Mixhost サーバーコラム



初心者必見 集客をアップさせるwordpressの投稿方法



ワードプレスを利用した個人ブログの例をご紹介 テーマ別15選 Rickbook



本文中に画像を挿入する方法 Wordpress超初心者講座



Wordpressとは 集客できるブログの作り方まとめ



Wordpress ワードプレス のパーマリンク設定方法 カテゴリー名をパーマリンクに設定する Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



初心者も30分 Wordpressをスマホだけで始める方法 画像付き完全ガイド 限定割引あり ブログ部



Wordpress Orgとwordpress Com どっちのワードプレスを選ぶ Seo対策に アクセス中古ドメイン



ブログで人気 ワードプレステーマsangoレビュー 2年使ってみた感想 つくるデポ



Wordpress ワードプレス このサイトで重大なエラーが発生しました の対処方法 デバッグ方法



ワードプレスのプラグインって何 ワードプレスの使い方



Web最強ツール ワードプレス Wordpress で作るホームページ ブログ



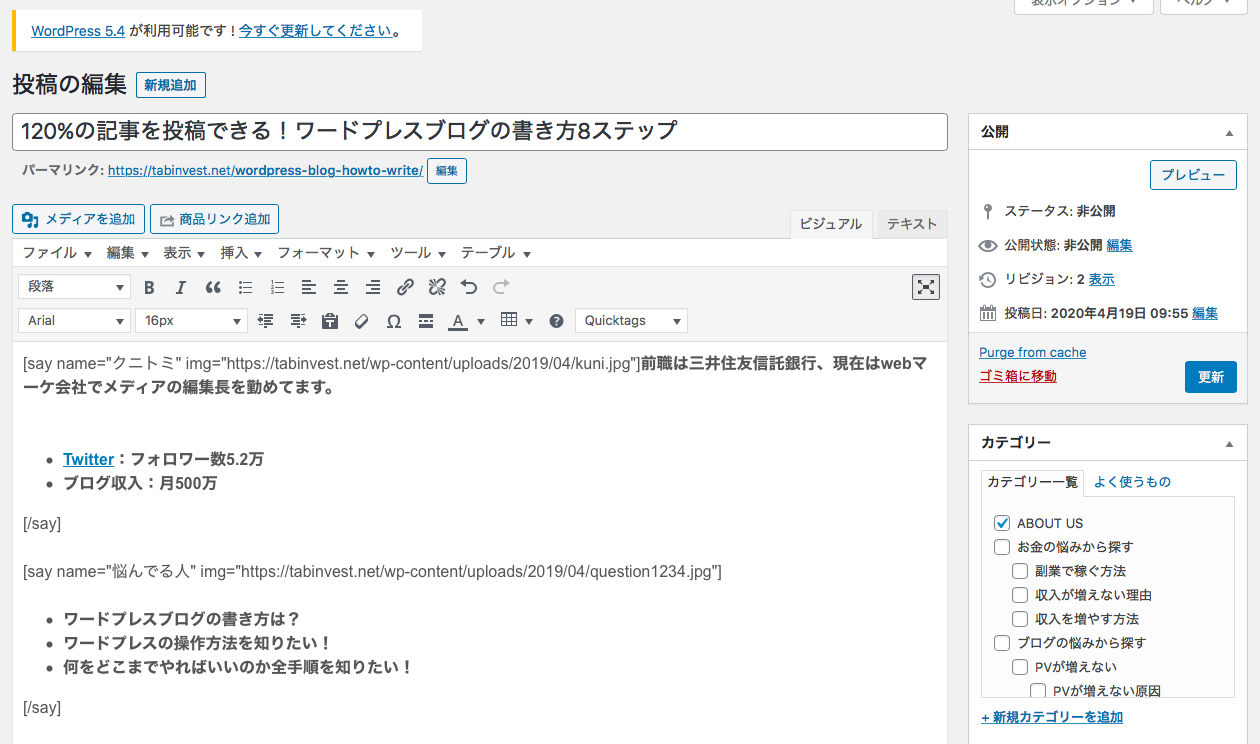
1 の記事を投稿できる ワードプレスブログの書き方8ステップ



Wordpressのナビゲーションメニューを設定する方法



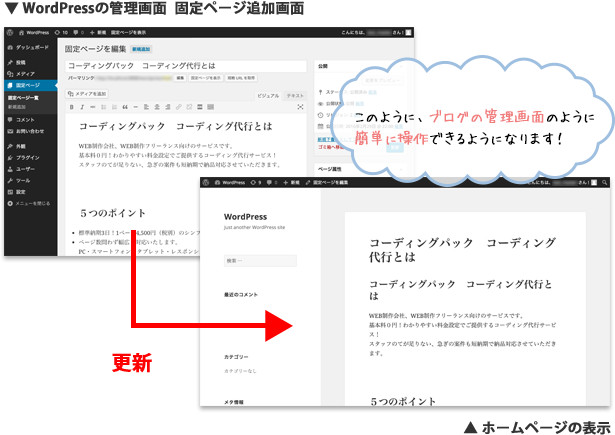
ワードプレスでホームページを更新する方法 ホームページ作成 大阪 株式会社セブンデザイン



非エンジニアでも簡単 Wordpress ワードプレス のフォントを変更する方法 Ferret



ワードプレス対 スクエアスペース ウェブサイトビルダーのためのガイド



21年版wordpress ワードプレス の使い方総まとめ Webst8のブログ



ワードプレスの投稿一覧に表示されるメモ欄を作ってみよう ワードプレスドクター



ブログ初心者におすすめワードプレス有料テーマ9選 Tcdから厳選



既存のhtmlサイトをwordpress化する方法 株式会社ウェブロード



ワードプレスで作られたサイトかどうか見分ける方法3つ



アフィリエイトブログはワードプレスを使ったほうが良い8つの理由 アフィリエイトjapan



即日納品 準備一切不要 ワードプレスのインストール初期設定 Cms構築 Wordpress制作 導入 ランサーズ



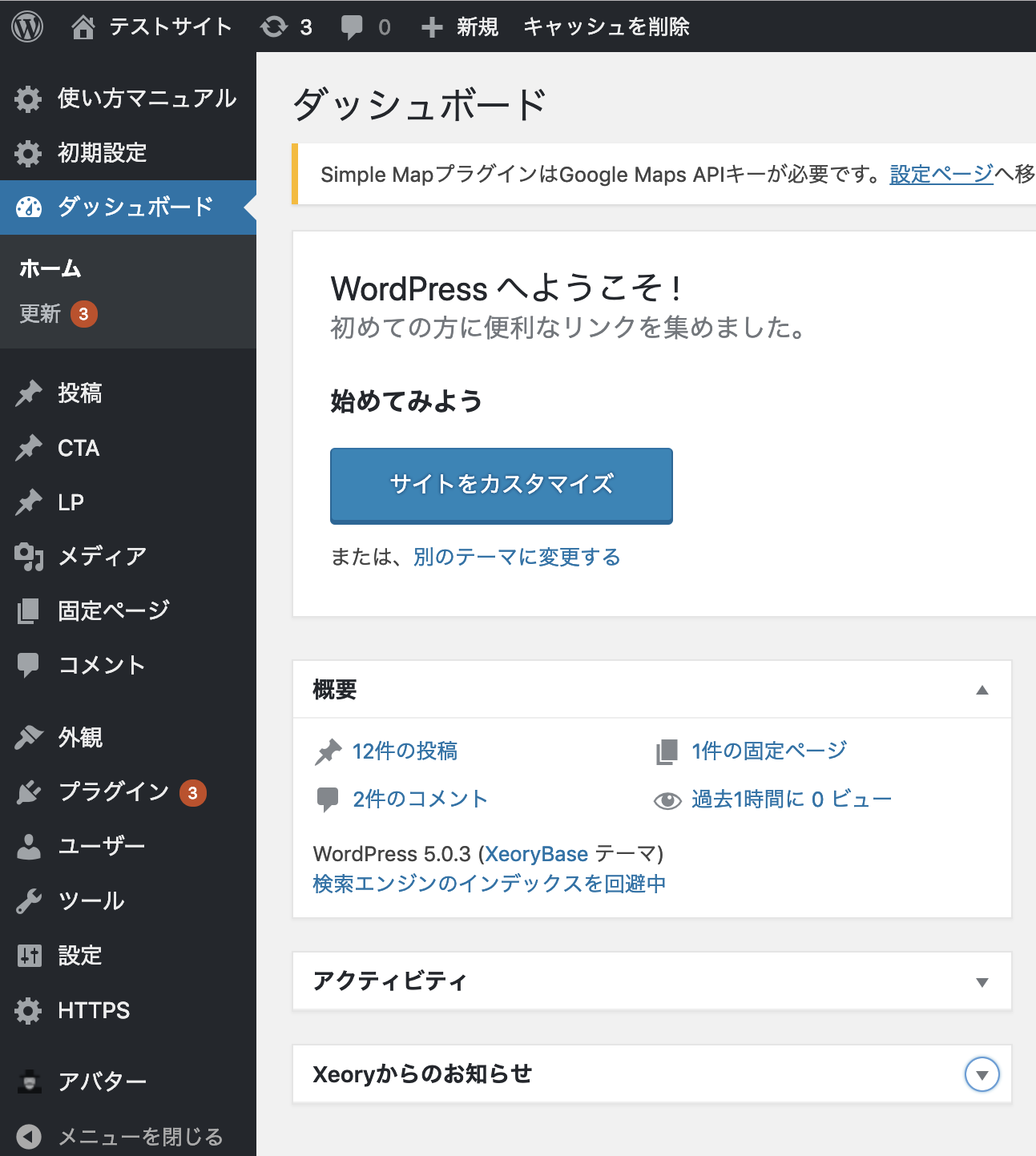
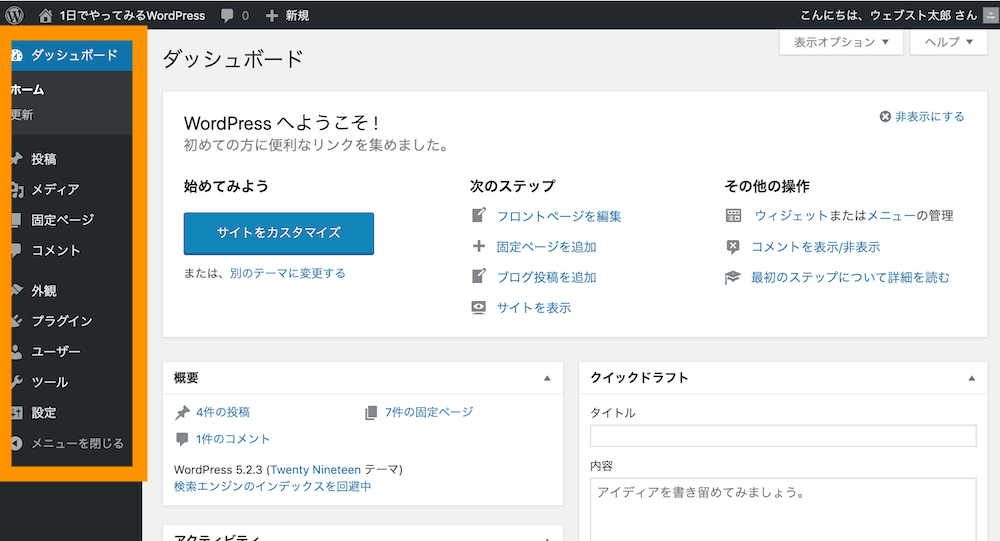
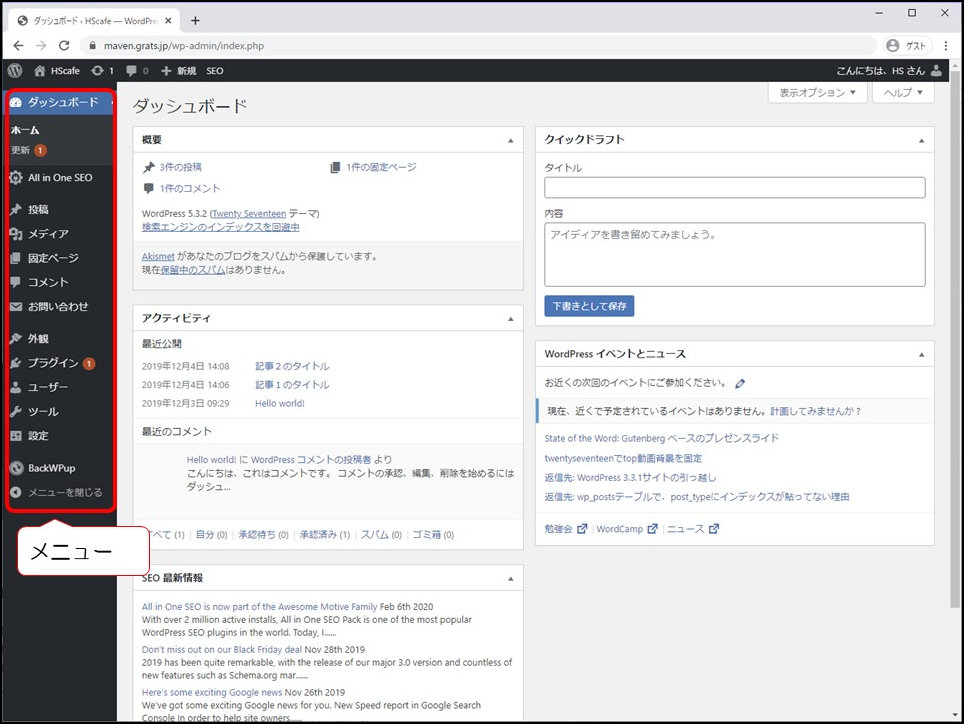
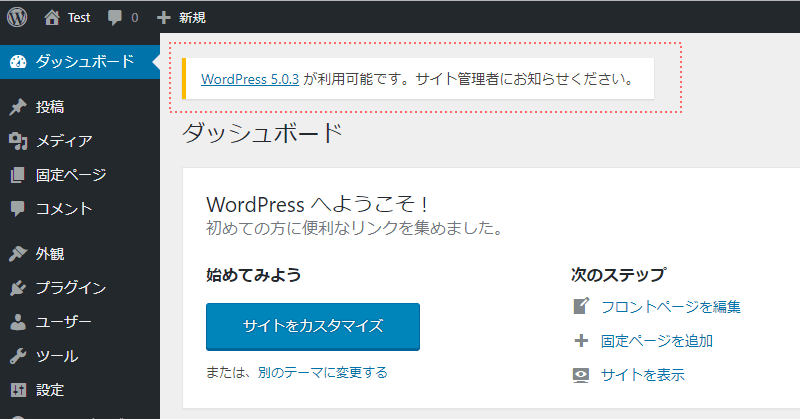
ワードプレス初心者向け 管理画面の基本 Wpの基本的な使い方1 Webサイト作成のmorph モーフ



対処法 ワードプレス5 3に更新後カスタマイズできない やまでぃーのブログ



ワードプレスの事ならなんでも依頼 修正 復旧 移行 カスタマイズ 保守はお任せください Wordpress Doctor



誰でもホームページ作成できるwordpressのメリットや利用時の注意点



Wordpressとは 初心者が知っておくべきwordpressの特徴と機能 デジタルハリウッドstudio札幌



無料あり Wordpressの飲食店におすすめテーマ16選 W2b ホームページ作成のブログ



ワードプレスの編集画面がいきなり変わった 18年12月7日以前の画面に戻す方法 Web集客 マーケティングを学ぼう Webma オンライン



ワードプレスのプラン比較 ビジネス プレミアム パーソナルの違いとおすすめの始め方 ワードプレス初心者向け情報サイト Webcode



21年最新 Wordpressの使い方を徹底解説 初心者向けのおすすめ設定も Web Design Trends



ワードプレス Wordpress がホームページ初心者におすすめな7つの理由 くくり はじめてのホームページ作成を楽しくシンプルに



初心者ok Wordpress ワードプレス ブログ用おすすめテーマの紹介 Hitodeblog



年完全版 ワードプレス無料テーマbizlight設定方法 Youtube



1 06 Wordpress ワードプレス の管理画面にログインしよう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



解決済み 管理者権限でワードプレスのアップグレードができない



ワードプレスのパーマリンク設定方法と変更に便利なプラグイン



ワードプレス の記事一覧 初心者のためのブログ始め方講座



Wordpress制作 コーディングの外注 代行なら コーディングパック



渋谷 恵比寿の 実践 Wordpress ワードプレス で作る収益ブログ入門講座 By となりのweb屋 ウッディ ストアカ



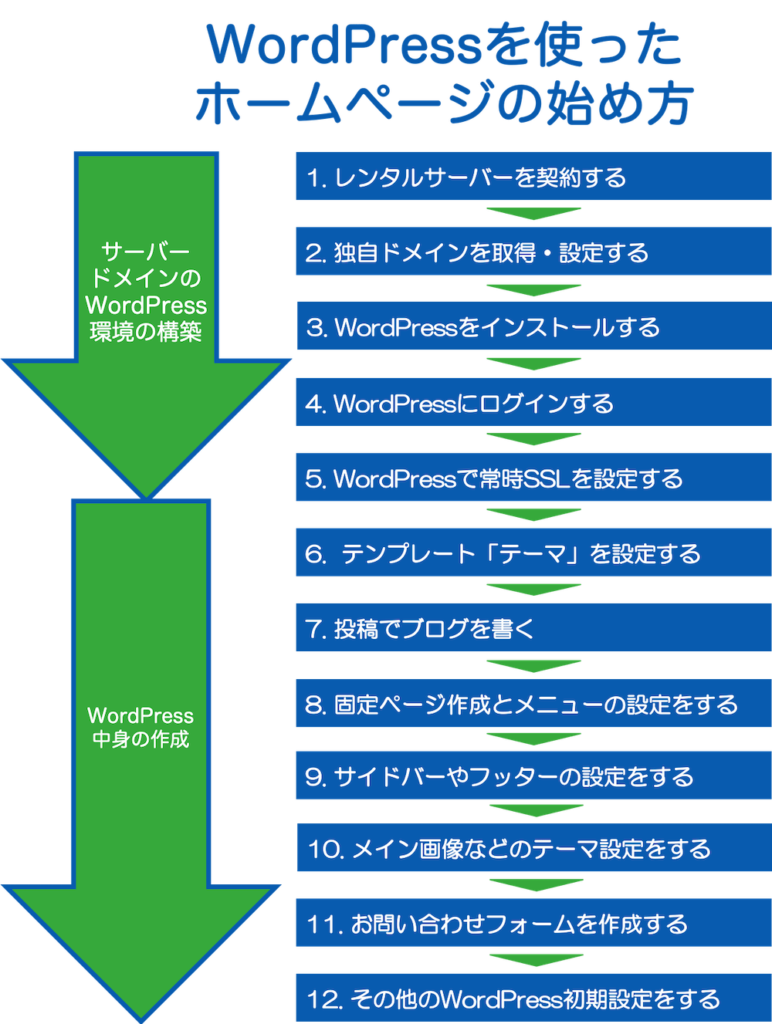
Wordpressホームページの作り方総まとめ 12stepで解説 Webst8のブログ



Wordpressワードプレス無料テーマ Resoto インストールと設定 使い方 Wordpressでホームページ作成講座



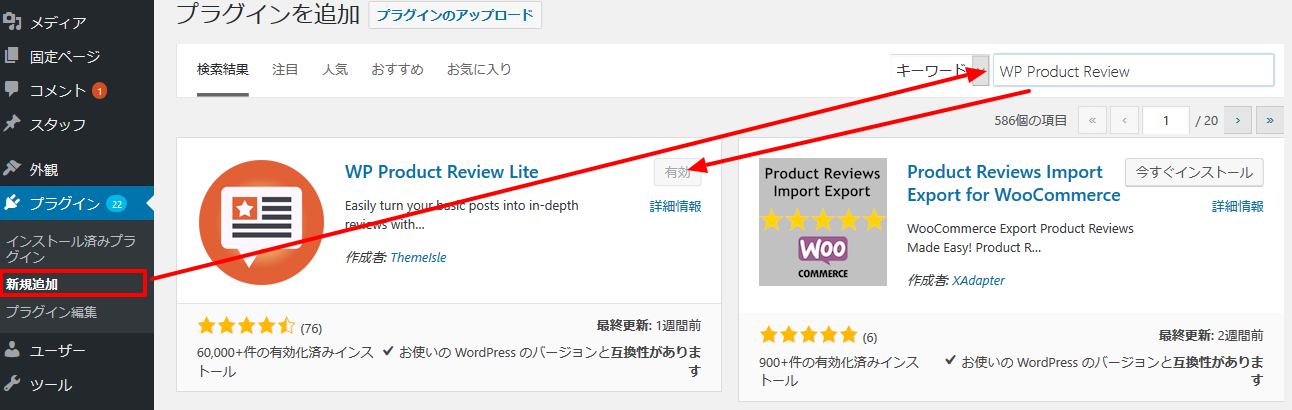
ワードプレスでレビューサイトを作るプラグインwp Product Review ワードプレスドクター



Wordpress ワードプレス ブログの始め方を超わかりやすく解説 初心者でもok Hitodeblog



はてなブログからワードプレスへの移行方法まとめ ニューヨークでおひるね



ワードプレスでレビューサイトを作るプラグインwp Product Review ワードプレスドクター



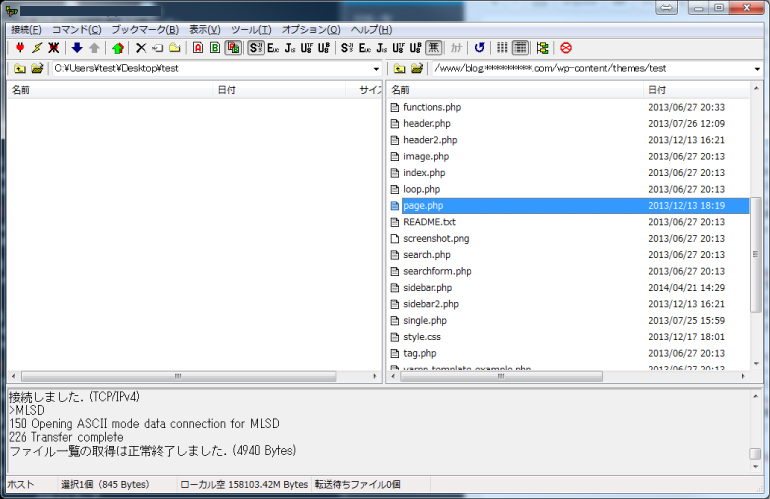
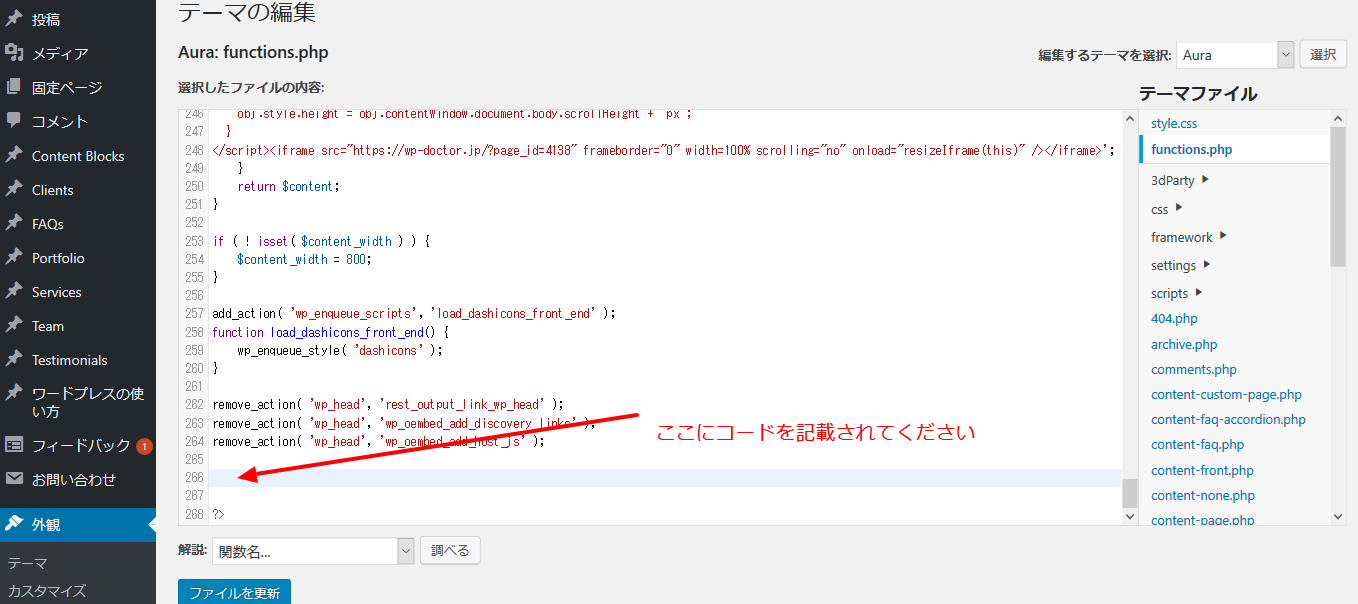
Wordpress ワードプレス の固定ページごとに テーマphpを変える方法と用途 Wordpress ワードプレス に最適化された専用高速サーバー Gmo Wp Cloud



Wordpress ワードプレス 専用テンプレート 無料ホームページテンプレート Template Party



21年最新 Wordpressの使い方を徹底解説 初心者向けのおすすめ設定も Web Design Trends



Wordpress ワードプレス 複数インストール ユーザー専用ページ マニュアル レンタルサーバーならロリポップ



Wordpress ウィジェットの追加と編集方法



何故ワードプレス Wordpress なのか



Wordpressテーマ Opinion Tcd018 ワードプレステーマtcd



ワードプレス 5 5 X系にアップグレードしたら色々とおかしくなった件 Ragnite Blue



Wordpressでwebサイトを作成する流れ 必要な知識 Wp Design



Debugging In Wordpress Wordpress Org



超簡単 Wordpress ワードプレス のフォント変更をする方法 変更時に注意すべきポイントも紹介 株式会社ブレアパッチ



Wordpressのバージョンは最新版が最善 事前準備も必要 Mixhost サーバーコラム



ワードプレス Mp3等音声ファイルをプラグイン不要で簡単に埋め込む方法 好きなことだけ通信



21年版wordpress ワードプレス の使い方総まとめ Webst8のブログ



徹底比較 ワードプレス Vs グーペ Webサイト制作現場のログ



Wordpress ワードプレス とは 初めてでも仕組みと使い方がわかるプロの解説 Mixhost サーバーコラム



Wordpress ワードプレス とは Content Hub コンテンツハブ ナイル株式会社



ワードプレスの検索から特定の投稿ページ カテゴリー タグ 著者を省く方法 ワードプレスドクター



Wordpressブログの始め方 かわいい でサーバー選んでもいいんじゃない マリエノート



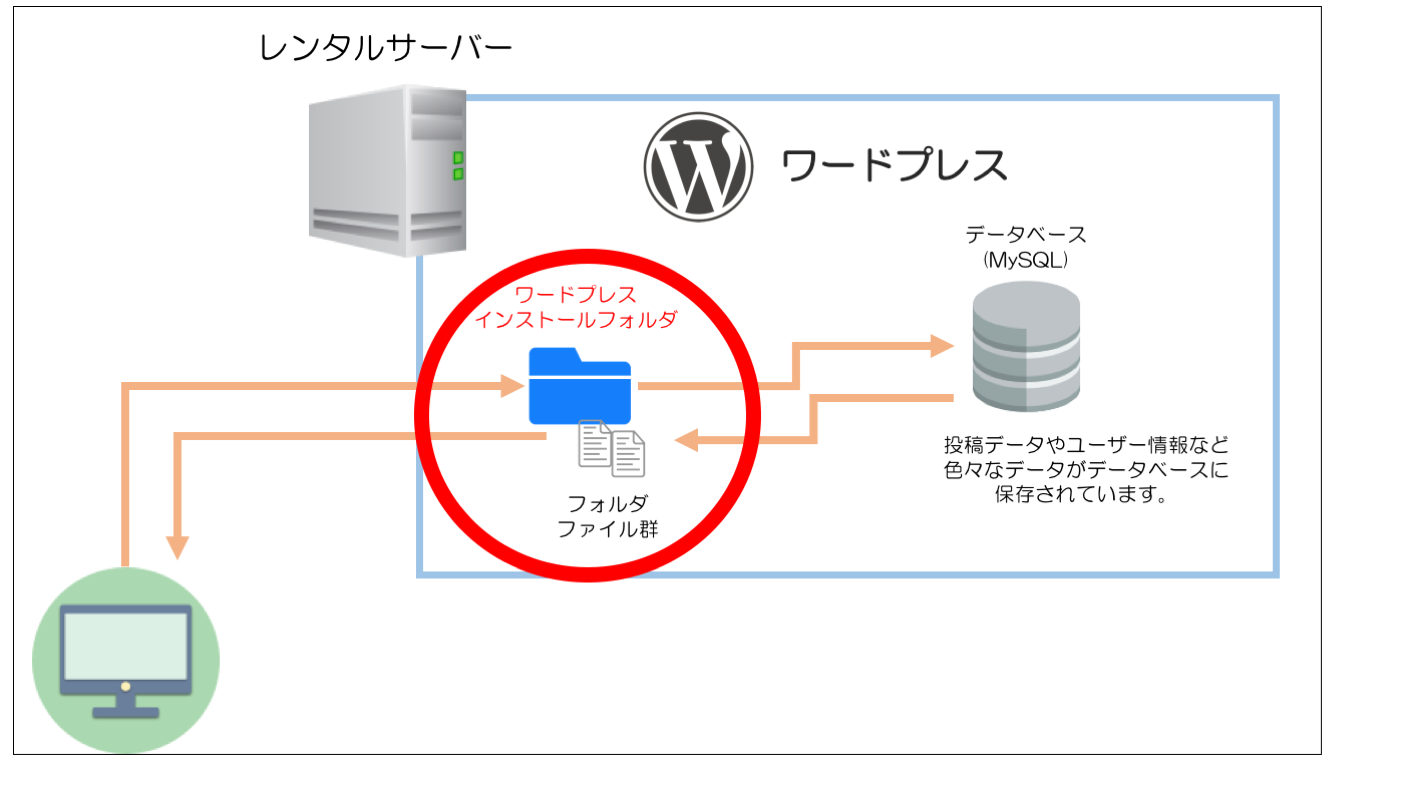
今更聞けない Wordpressに必要なデータベース どんな役割で使用している Mixhost サーバーコラム



Wordpressとは 初心者でも分かるように仕組みを図解



ワードプレスのアクセス解析 Wordpressでホームページ作成講座



ワードプレスで 記事のプレビューが表示されない を1番簡単に直す方法



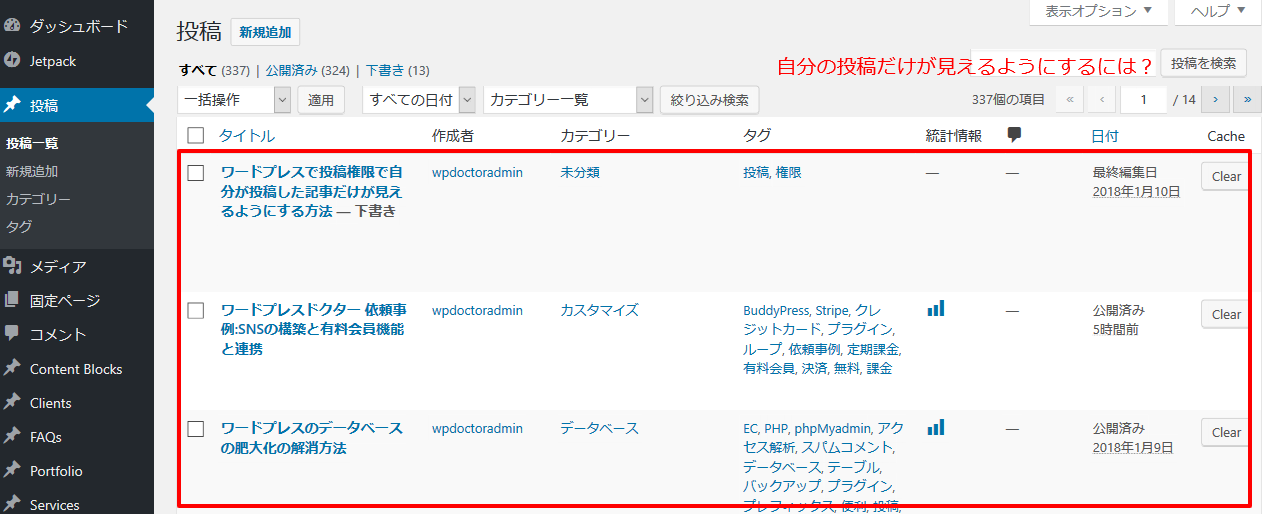
ワードプレスで投稿者権限で自分が投稿した記事だけが見えるようにする方法 ワードプレスドクター



Wordpress ワードプレス 株式会社ハーモナイズ 神奈川県厚木市



Noteをワードプレス側のサイトに表示させる手順 Ruby Design ルビーデザイン



テーマ自作 Wordpress オリジナルテーマの作り方と基本 Webst8のブログ



新宿 代々木の オンライン講座 Wordpressワードプレス入門ブートキャンプ By 安部 智昭 ストアカ



入れすぎ厳禁 Wordpressおすすめのプラグイン 必要最小限の10選 Mixhost サーバーコラム



ワードプレス投稿画面が使いにくい 新エディタを元に戻す方法とは Sewing Designer Photostylist



Wordpressの投稿画面を簡単に使いやすくカスタマイズ 福岡県久留米市の印刷会社 ダイワインクス株式会社



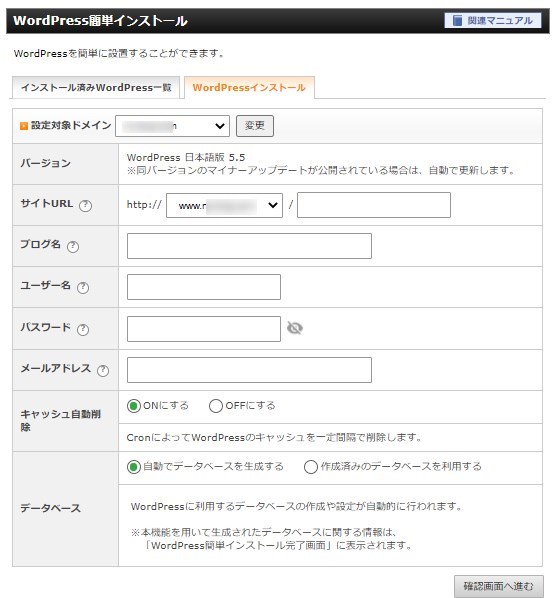
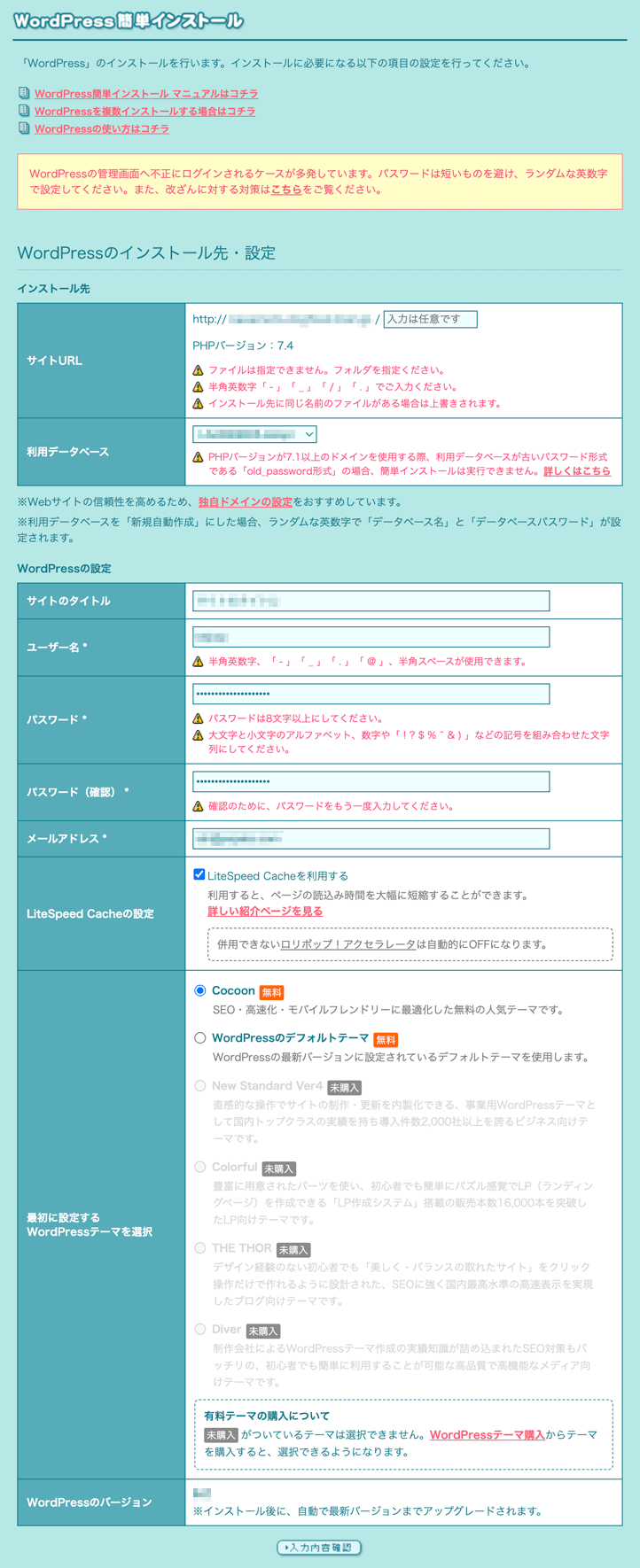
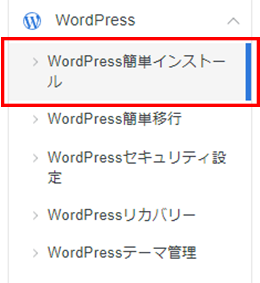
Wordpress 簡単インストール手順 レンタルサーバーならエックスサーバー



Wordpress 一部の画像が表示されない 画像が歯抜けになる



ワードプレスの有料プランはおすすめできない 比較した注意点を初心者に徹底解説 ワードプレス初心者向け情報サイト Webcode



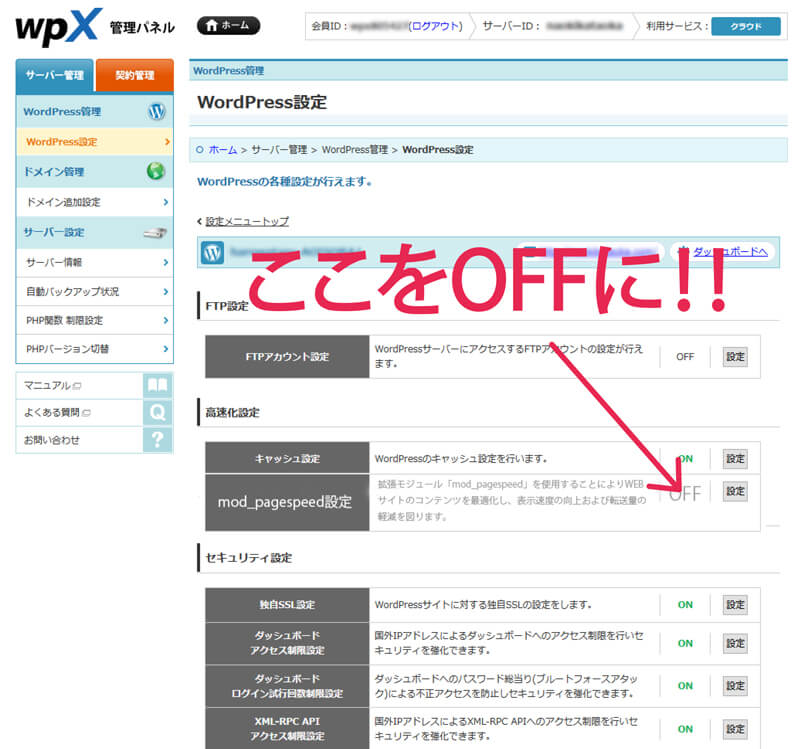
ワードプレス 投稿や固定ページが更新しても保存できない場合の対処方法 僕のノート



Wordpress ワードプレス とテーマ プラグインの更新 ホームページ ブログ作成 マニュアル レンタルサーバーならロリポップ



Wordpress更新後 投稿画面がおかしくなった 元に戻すまでに私がやった事 ワードプレス 不具合 オレンジ7の超ブログ



Wordpressとは ワードプレスの特徴をわかりやすく紹介


ワードプレスのアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト



0 件のコメント:
コメントを投稿